Summary
I've just started having this issue. I am downloading from Gmail, open in my Chrome Browser into the downloads folder of my Chromebook. All three are logged into the same Google account, and it's literally the default folder for downloading. And suddenly, no matter how many work-arounds I attempt, I lack permission to download. On the next screen, select Browsing History, Cookies, Cached Images and click on Clear Data button. After clearing browsing History and Cache, see if the problem is resolved. Disable Proxy Servers. Disabling Proxy Servers can often help in fixing network connectivity issues on a Windows computer. At the bottom of the page, click Show Advanced Settings. Scroll down, to find a Downloads section, and set the Download location to somewhere new – that exists and you can write to:-) Close the settings screen and try again. If the old download directory did exist, probably the permissions.
'Chrome not downloading files' is an issue that occurs quite frequently. Given that, here we detail all the potentials fixes for the 'Chrome won't download files' error on your computer, including simple tricks and effective tips. If you have lost files during the fix, don't worry. You can retrieve your browser history, bookmarks, and more using the professional data recovery software - EaseUS Data Recovery Wizard.
On this page, you'll find two parts of solutions - both simple & advanced to help you fix Google Chrome Not Downloading Files error. If your Chrome is now downloading files, pick any method here to ger rid of this issue on your own:
| Workable Solutions | Step-by-step Troubleshooting |
|---|---|
| Quick Fix | Check internet connection > Restart Chrome > Try to download files again.Full steps |
| Fix 1. Do Basic Cleaning | Clear history and cache > Run Chrome cleanup tool > Reset Chrome.Full steps |
| Fix 2. Uncheck Hardware Acceleration | Go to Chrome Settings > Advanced Settings > Uncheck 'Use hardware acceleration when available'.Full steps |
| Fix 3. Reinstall Google Chrome | Uninstall Google Chrome in 'Apps & features' > Delete all Google folders in Registry > Reinstall Chrome.Full steps |
| Fix 4. Disable Related Extensions | Open Chrome > Go to 'More' > 'More tools' > 'Extensions' > Disable downloading related extensions.Full steps |
Google Chrome Won't Download Files Anymore
'Why won't Google Chrome let me download files anymore? I used to download email attachments, pictures and music very easily. Since last week, it's no longer downloading any type of file from any website. What's the matter?'
Google Chrome is so simple and powerful that everyone loves it. But recently I found that one issue is under heated discussion on some major-related forums: Google Chrome is not downloading files!

After clicking the download button/icon on a web page, the request is not responding. Or, while selecting a location to preserve the download(s), the required download prompt box doesn't appear as usual. /how-to-reinstall-turbotax-download-mac.html. After many searches on the internet, Chrome fans said that they still don't find a confirmed solution to solve the problem.
How to Fix Google Chrome Not Downloading Files
According to Google Chrome Help page about how to fix file download errors in Google Chrome, if you get an error message on Chrome when you try to download apps, themes or other files, try to fix the most file download errors with the troubleshooting tips:
Part 1. Simple Tips to Fix Chrome Won't Download Files
Failed Insufficient Permissions Chrome
- Make sure your Internet connection is working normally. Fix Internet stability issues if the connection is unstable
- Try to download the file later
- Contact the website owner
There, on the linked page, you can find more 'error messages' related to this problem in downloading files with Chrome, such as Chrome network failed, download blocked, no file, virus scan failed, disk full, insufficient permissions, system busy, needs authorization or forbidden. All those errors are responsible for Chrome not being able to download files.
If the easy tips above fail to solve the problem, don't get upset. There are other potential solutions provided below for you to fix the 'Chrome not downloading files' issue.
Part 2. Further Troubleshooting 'Chrome not downloading files' Error
Some people are not so lucky, they can't finish any download in Chrome. What's worse, they fail to download files without receiving a warning or error message indicating where the process went wrong. In this case, it's time to take some further measures. After reading numerous stories telling how people fix the downloading problems in Chrome, we summed up four effective solutions which I hope to be a permanent cure.
Method 1. Do Some Basic Cleaning Works
These are what you can try: clear all history and cache, run Chrome cleanup tool and reset settings to Chrome's original defaults. If you want to keep your Chrome history and cookies, you can backup or export Chrome history and cookies in advance.
To Clear history and cache in Google Chrome:
Step 1. Open Chrome on your computer and go to 'More (three dots)' > 'More tools' > 'Clear browsing data.'.
Step 2. Check the content you want to remove and click 'Clear Data'.
To Run the Chrom cleanup tool:
A Chrome cleanup tool can find and remove harmful software on your computer. Running this tool may solve the 'Chrome won't download files' issue caused by malware.
Step 1. Open Google Chrome on your computer.
Step 2. In the top right corner, click 'More (three dots)' > 'Settings'.
Step 3. Scroll down to the bottom and click 'Advanced'.
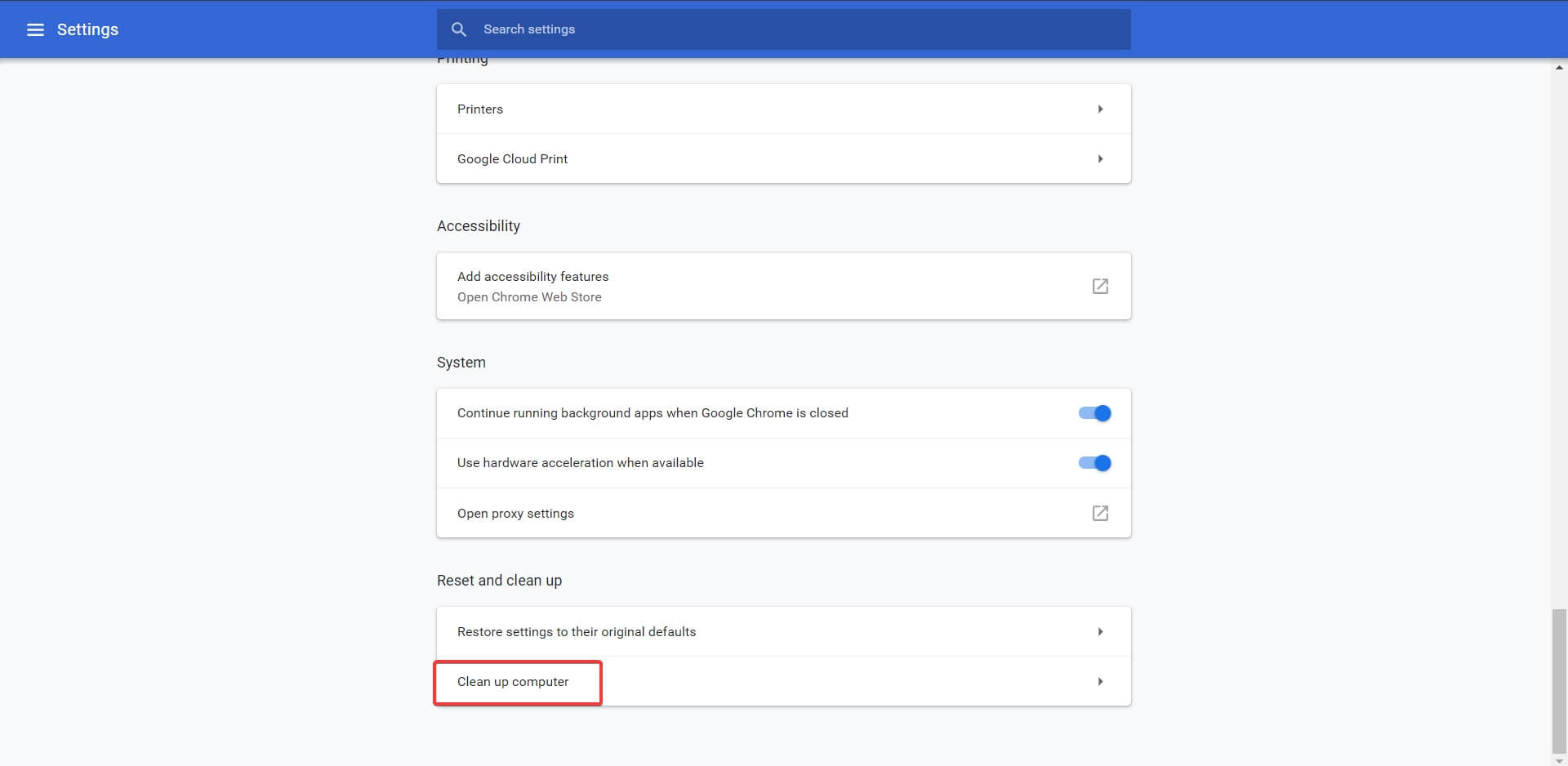
Step 4. Under 'Reset and clean up', click 'Clean up computer' > 'Find'.
To reset Chrome:
Step 1. Open Google Chrome on your computer.
Step 2. In the top right corner, click 'More (three dots)' > 'Settings'.
Step 3. Scroll down to the bottom and click 'Advanced'.
Step 4. Under 'Reset and clean up', click 'Restore settings to their original defaults' and then click 'Reset Settings' to confirm.
Attention, resetting Chrome will reset the browser startup page, new tab page, pinned tabs, and more. It will also disable all extensions and clear temporary data like cookies. However, other files like your bookmarks, history, and saved passwords will not be saved still. If you want to retrieve cookies but have no backup available, learn how to recover cache files in Google Chrome here.
Method 2. Uncheck Use Hardware Acceleration Option
Step 1. Go to Chrome Menu > Settings > Show Advanced Settings.
Step 2. Under System, uncheck Use hardware acceleration when available.
Step 3. Restart Chrome.
Method 3. Reinstall Google Chrome
To uninstall Google Chrome completely, first, you need to uninstall Google Chrome under Settings, then go to the registry to delete all Google folders.
To uninstall Google Chrome:
Step 1. Click the Windows icon and choose 'Settings (the gear icon)'.
Step 2. Choose 'Apps' > 'Apps & features'.
Step 3. Find and click 'Google Chrome'. Then click the 'Uninstall' button.
To delete All Google Folders in Registry:
Step 1. Press 'Windows + R' and type regedit.
Step 2. Go to 'Computer' > 'HKEY_CURRENT_USER' > 'Software'.
Step 3. https://muscwolllancha1980.mystrikingly.com/blog/add-a-blog-post-title-125b0b55-1650-4ba8-833e-1db9f8a36064. Find and right-click 'Google' then choose 'Delete'.
Step 4. Go to the 'HKEY_LOCAL_MACHINE' folder and click 'SOFTWARE'.
Step 5. Find and right-click 'Google' then choose 'Delete'.
Now you have successfully and completely uninstalled Google Chrome from your computer. Go to Microsoft Store to reinstall Google and see whether the 'Chrome not downloading files' still exists.
Method 4. Disable Download Related Extensions
Disable all extensions that work as download managers since they may interfere with file downloading of Chrome.
Step 1. Open Chrome and go to 'More (three dots in the top-right corner)' > 'More tools' > 'Extensions'.
Step 2. Then you will see all the enabled extensions in your Chrome.
Step 3. Toggle the button to disable downloading related extensions. (The extension shown in the image below is irrelevant to download managers. But you can apply the very same way to disable the extension you need to turn off.)
Extra Tip for Chrome History & Bookmarks Recovery
Some of the fixing methods will restore your browser to its original defaults or delete the Google folder. If the browsing history or bookmarks were unfortunately removed. Don't panic though, we left a data recovery plan for you here, to assist you to recover Chrome history in Windows and restore Chrome bookmarks on Mac.
Since Google has a temporary folder that stores some cache files related to browsing history and bookmarks, you can use EaseUS Data Recovery Wizard, the most powerful third-party hard drive recovery software to restore missing or lost Chrome data from its temporary folder, even the folder has been deleted on a local disk.
Step 1. Select a location to scan.
Launch EaseUS Data Recovery Wizard, hover on the partition, external hard drive, USB, or memory card from which you want to perform data recovery, and then click 'Scan'.
Step 2. Select the files you want to recover.
Wait until the scanning completes. Afterward, select the lost files you want to recover. If you need, double-click the file to preview its content.
Step 3. Recover lost data.
After choosing the files, click 'Recover' and choose a location on another drive to save the recovered files.
Here we introduce multiple ways to fix Google Chrome not downloading files, including simple tips you can try first and further troubleshooting tips. Hope it works and your favorite browser is getting back to normal.
Unblocking clipboard access
Over the past few years, browsers have useddocument.execCommand()for clipboard interactions. Though widely supported, this method of cutting andpasting came at a cost: clipboard access was synchronous, and could only readand write to the DOM.
That's fine for small bits of text, but there are many cases where blocking thepage for clipboard transfer is a poor experience. Time consuming sanitization orimage decoding might be needed before content can be safely pasted. The browsermay need to load or inline linked resources from a pasted document. That wouldblock the page while waiting on the disk or network. Imagine adding permissionsinto the mix, requiring that the browser block the page while requestingclipboard access. At the same time, the permissions put in place arounddocument.execCommand() for clipboard interaction are loosely defined and varybetween browsers.
TheAsync Clipboard APIaddresses these issues, providing a well-defined permissions model that doesn'tblock the page. Safari recently announced support for it in version13.1. With that, major browsers have a basiclevel of support in place. As of this writing, Firefox only supports text; andimage support is limited to PNGs in some browsers. If you're interested in usingthe API,consult a browser support tablebefore proceeding.
This article explains how to write both text and images to, and read them fromthe clipboard. This article does not cover Feature Policy for theclipboard which landedin Chrome 85.
The Async Clipboard API is limited to handling text and images. Chrome 84introduces an experimental feature that allows the clipboard to handle anyarbitrary data type.
Copy: writing data to the clipboard #
writeText() #
To copy text to the clipboard call writeText(). Since this API isasynchronous, the writeText() function returns a Promise that resolves orrejects depending on whether the passed text is copied successfully:
write() #
Actually, writeText() is just a convenience method for the generic write()method, which also lets you copy images to the clipboard. Like writeText(), itis asynchronous and returns a Promise.
To write an image to the clipboard, you need the image as ablob. One way to dothis is by requesting the image from a server using fetch(), then callingblob() on theresponse.
Requesting an image from the server may not be desirable or possible for avariety of reasons. Fortunately, you can also draw the image to a canvas andcall the canvas'toBlob()method.
Next, pass an array of ClipboardItem objects as a parameter to the write()method. Currently you can only pass one image at a time, but we hope to addsupport for multiple images in the future. ClipboardItem takes an object withthe MIME type of the image as the key and the blob as the value. For Blobobjects obtained from fetch() or canvas.toBlob(), the blob.type propertyautomatically contains the correct MIME type for an image.
The copy event #
In the case where a user initiates a clipboard copy, non-textual data isprovided as a Blob for you. Thecopy eventincludes a clipboardData property with the items already in the right format,eliminating the need to manually create a Blob. Call preventDefault() toprevent the default behavior in favor of your own logic, then copy contents tothe clipboard. What's not covered in this example is how to fall back to earlierAPIs when the Clipboard API isn't supported. I'll cover that underFeature detection, later in this article.
Paste: reading data from clipboard #
readText() #
To read text from the clipboard, call navigator.clipboard.readText() and waitfor the returned Promise to resolve:
read() #
The navigator.clipboard.read() method is also asynchronous and returns aPromise. To read an image from the clipboard, obtain a list ofClipboardItemobjects, then iterate over them.
Each ClipboardItem can hold its contents in different types, so you'll need toiterate over the list of types, again using a for.of loop. For each type,call the getType() method with the current type as an argument to obtain thecorresponding Blob. As before, this code is not tied to images, and willwork with other future file types.
The paste event #
As noted before, there are plans to introduce events to work with the Clipboard API,but for now you can use the existing paste event. It works nicely with the newasynchronous methods for reading clipboard text. As with the copy event, don'tforget to call preventDefault().
As with the copy event, falling back to earlier APIs when the Clipboard APIisn't supported will be covered under Feature detection.
Handling multiple file types #
Most implementations put multiple data formats on the clipboard for a single cutor copy operation. There are two reasons for this: as an app developer, you haveno way of knowing the capabilities of the app that a user wants to copy text or images to,and many applications support pasting structured data as plain text. This ispresented to users with an Edit menu item with a name such as Paste andmatch style or Paste without formatting.
The following example shows how to do this. This example uses fetch() to obtainimage data, but it could also come from a<canvas>or the File System Access API.
Security and permissions #
Clipboard access has always presented a security concern for browsers. Withoutproper permissions, a page could silently copy all manner of malicious contentto a user's clipboard that would produce catastrophic results when pasted.Imagine a web page that silently copies rm -rf / or adecompression bomb imageto your clipboard.
Giving web pages unfettered read access to the clipboard is even moretroublesome. Users routinely copy sensitive information like passwords andpersonal details to the clipboard, which could then be read by any page withoutthe user's knowledge.
As with many new APIs, the Clipboard API is only supported for pages served overHTTPS. To help prevent abuse, clipboard access is only allowed when a page isthe active tab. Pages in active tabs can write to the clipboard withoutrequesting permission, but reading from the clipboard always requirespermission.
Failed Download Error On Mac
Permissions for copy and paste have been added to thePermissions API.The clipboard-write permission is granted automatically to pages when they arethe active tab. The clipboard-read permission must be requested, which you cando by trying to read data from the clipboard. The code below shows the latter:
You can also control whether a user gesture is required to invoke cutting orpasting using the allowWithoutGesture option. The default for this valuevaries by browser, so you should always include it.
Here's where the asynchronous nature of the Clipboard API really comes in handy:attempting to read or write clipboard data automatically prompts the user forpermission if it hasn't already been granted. Since the API is promise-based,this is completely transparent, and a user denying clipboard permission causesthe promise to reject so the page can respond appropriately.
Because Chrome only allows clipboard access when a page is the active tab,you'll find that some of the examples here don't run if pasted directly intoDevTools, since DevTools itself is the active tab. There's a trick: deferclipboard access using setTimeout(), then quickly click inside the page tofocus it before the functions are called:

Feature detection #
To use the Async Clipboard API while supporting all browsers, test fornavigator.clipboard and fall back to earlier methods. For example, here's howyou might implement pasting to include other browsers.
That's not the whole story. Before the Async Clipboard API, there were a mix ofdifferent copy and paste implementations across web browsers. In most browsers,the browser's own copy and paste can be triggered usingdocument.execCommand('copy') and document.execCommand('paste'). If the textto be copied is a string not present in the DOM, it must be injected into theDOM and selected:
Failed Download Error
In Internet Explorer, you can also access the clipboard throughwindow.clipboardData. If accessed within a user gesture such as a clickevent—part of asking permission responsibly—no permissions prompt is shown.
Demos #
You can play with the Async Clipboard API in the demos below. You might get aNotAllowedError if running in an iframe, that is caused by the newly implementedclipboard Feature Policy.In this casejust run the demo directly on Glitch.
The first example demonstrates moving text on and off the clipboard.
To try the API with images use this demo. Recall that only PNGs are supportedand only in[a few browsers](https://developer.mozilla.org/en-US/docs/Web/API/Clipboard_API.
Next Steps #
Chrome is actively working on expanding the Asynchronous Clipboard API withsimplified events aligned with theDrag and Drop API.Because of potential risks Chrome istreading carefully. To stay up to date on Chrome's progress, watch this articleand our blog for updates.
For now, support for the Clipboard API is available ina number of browsers.
Happy copying and pasting!
Related links #
Acknowledgements #
The Asynchronous Clipboard API was implemented by DarwinHuang and GaryKačmarčík. Darwin also provided the demo.Thanks to Kyarik and again Gary Kačmarčík forreviewing parts of this article.
Hero image by Markus Winkler onUnsplash.